Ennek több oka is van.
- Egy weboldal szövegeinek formázását a honlap központi stílusa határozza meg. Ezért fizettél, ezt készítettük el. Ott vannak meghatározva a színek, betűméretek, alap elrendezések. Ettől eltérni nem tanácsos, mert tönkre teszi a weboldal egységességét.
- A szövegszerkesztő szövegközi formázásokat használ (inline style). Ez röviden azt jelenti, hogy a formázást láthatatlan módon beírja a szöveg közé. Ezt a megoldást nem szereti a Google, emiatt hátrébb rangsorolja. A SEO elemző szoftverek is szóvá fogják tenni. Az a jó, ha minimális ilyen formázás van, legjobb, ha egyáltalán nincs is.
- A tartalom (szerkesztett szöveg) sokkal kevésbé lesz hordozható. Ha a weboldalhoz új sablon készül, vagy akár csak a meglévő módosul egy kicsit, könnyen előfordulhat, hogy újra át kell szerkeszteni a tartalmat.
Weboldalt szerkeszteni egyáltalán nem bonyolult dolog, csak egy kicsit másképp működik, mint egy irodai szövegszerkesztő. A weboldalhoz html formátumú tartalmakat kell létrehozni. A html fájl formátumának megismerése nem szükséges. Annyit érdemes róla tudni, hogy olyan formátum, ami ember számára is értelmezhető. Tehát, ha a forrását megnézzük (a szövegszerkesztő forráskód gombja, vagy megnyitás szövegszerkesztő használata nélkül is), akkor egyértelműen, beazonosíthatóak a szöveges tartalmak.
Kis gyakorlással akár szövegszerkesztő program nélkül is lehet ilyet készíteni. Mi mindkét módot használjuk. A szövegszerkesztő program is hasznos, de néha gyorsabb csak úgy direktben szerkeszteni.
A weboldal szerkesztéséhez elég a szövegszerkesztő programot használni, arra lett kitalálva, de néhány dologra érdemes odafigyelni.
Az itt bemutatott példák a mi rendszerünkben készültek. A CKEditort használjuk, ami egy eléggé elterjedt webes szövegszerkesztő, tehát az itt leírt tudás más rendszerekben is jól használható.
Amit érdemes használni
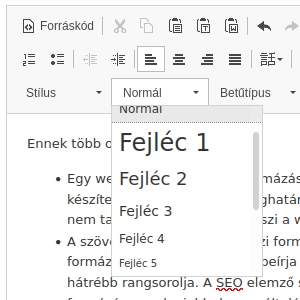
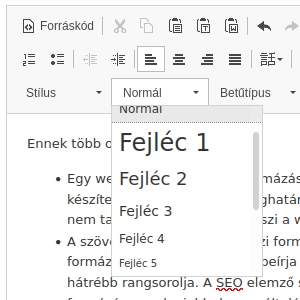
Kiemelések: Fejléc2, Fejléc3, Fejléc4,
Fejléc1-es kiemelést nem kell használni, mert a cikk címe már ezzel a kiemeléssel fog megjelenni automatikusan. SEO szempontok szerint pedig egy oldalon egy Fejléc 1 kiemelésnek kell lenni. Ha több van belőle, akkor az oldal SEO hibás lesz, hátrébb rangsorolja a kereső.
A Fejléceket nevezik még címsoroknak is, vagy H2, H3, H4 stb.. címsoroknak az angol heading szó miatt. A szövegszerkesztőben azonban Fejléc 1..6 a nevük. Az 5-ös, 6-os fejléceket nagyon ritkán használjuk. Szinte soha. A fejlécek színét, méretét, rendezési módját a weboldal központi stílusa határozza meg.

Példa:
Fejléc 2
Fejléc 3
Fejléc 4
Számozott, vagy számozatlan listák.
Ezek az elemek kiválóan alkalmazhatóak felsorolásokra, szerződéseknél pontok, alpontok megjelenítésére. Elvileg egymásba ágyazhatóak, de nem érdemes túlbonyolítani.

Példa:
- Számozott lista, első elem
- Számozott lista, második elem
- Számozott lista, harmadik elem
- Számozatlan lista (felsorolás) első elem
- Számozatlan lista (felsorolás) második elem
- Számozatlan lista (felsorolás) harmadik elem
Képek
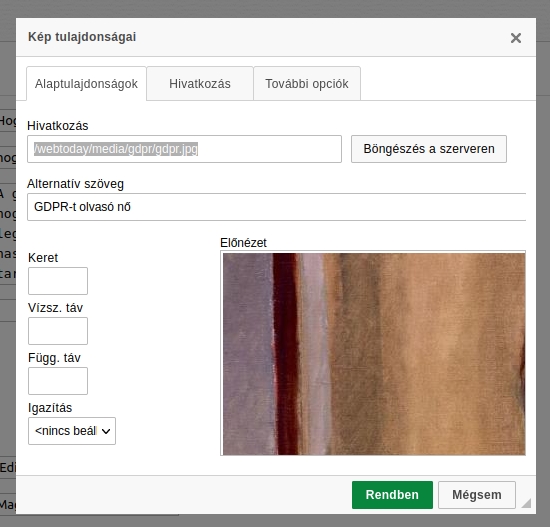
A képeket a Kép feltöltése gombbal lehet feltölteni a szerverre. Olyan megoldás, hogy egy másik ablakból áthúzom a képet, itt nem működik. Van erre megoldásunk például az importáló komponensnél, de akkor is meg kell várni, amíg a kép feltöltődik a szerverre. A feltöltött képet lehet kiválasztani a cikkben. A képet egyszerűen be lehet illeszteni, különös teendő nincs vele. Az egyetlen fontos tennivaló, az alternatív szöveg kitöltése.
Ez a szöveg történelmileg arra való, hogy ha a böngésző valamilyen okból nem tudja megjeleníteni a képet, akkor az alternatív szöveget írja ki helyette. Ilyet ritkán látni, viszont az egyetlen információ a keresők számára a képről az alternatív szöveg. Ezt tudja letárolni, ez alapján tudja megjeleníteni a keresésben. Ezért nagyon fontos, az alternatív szöveg kitöltése, megfelelő tartalommal.

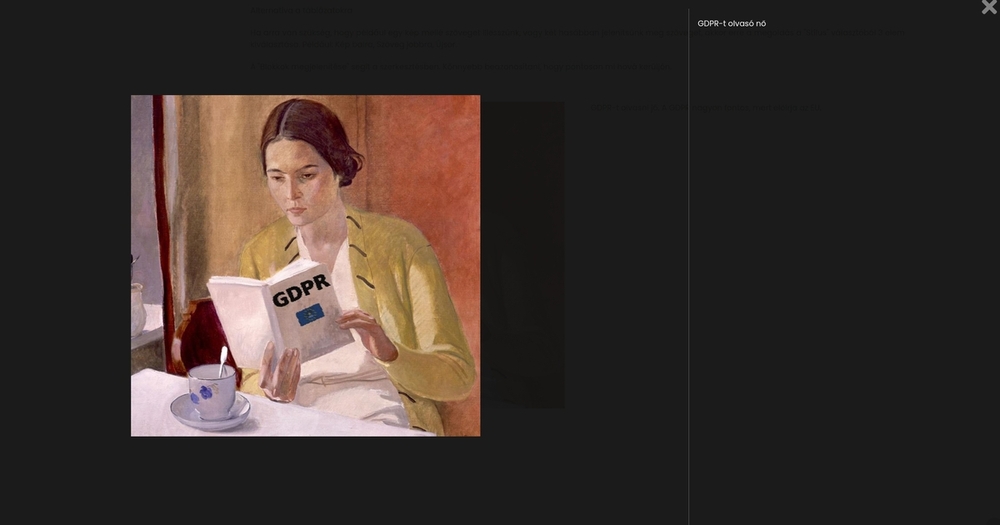
A mi rendszerünkben a cikkekben minden kép kattintható, és megnyílik egy képgalériában. A jobb oldalon lévő szöveg a képhez rendelt alternatív szöveg. Ezért is fontos releváns tartalommal kitölteni.

Linkek, hiperhivatkozások
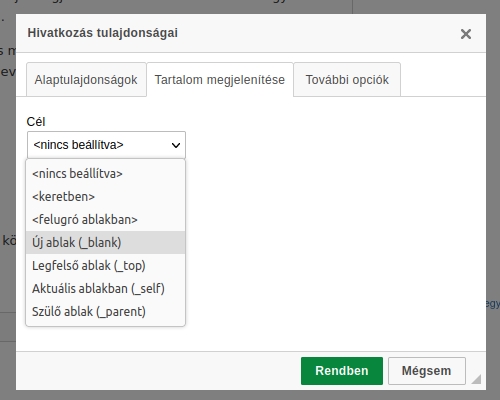
A hiperhivatkozás gombbal lehet linkeket beilleszteni.
Itt esetleg a "Tartalom megjelenítése" beállítást érdemes megváltoztatni "Új ablak" -ra, ha azt szeretnénk, hogy a hivatkozás egy másik lapon nyíljon meg.

Egyéb formázó elemek
- Félkövér betű
- Jobbra igazítás
- Balra igazítás
- Középre igazítás
- Sorkizárt rendezés
- Alsó index
- Felső index
Ezeket az elemeket azonban a lehető legkevesebbet érdemes használni.
Táblázatok
A táblázatokat leginkább numerikus adatok megjelenítésére alkalmasak. Hosszabb szövegek táblázatba tördelése nem a legjobb megoldás, ott célszerű valamilyen más formázást választani.
A táblázatokkal semmi gond nem volt, amíg nem terjedt el a mobiltelefonos Internethasználat. A táblázatot a böngészők úgy jelenítik meg, hogy amíg a szélesség engedi, terjeszkednek, majd szóközöknél tördelik a tartalmat az egyes cellákon belül. Az egyes oszlopok azonban mindig egymás mellett lesznek. Ha az összes oszlop nem fér ki a képernyőre, akkor a táblázat túl fog lógni a képernyőn.
A tartalom szerkesztésénél gondolni kell arra, hogy a weboldalt mobiltelefonon is meg fogják nyitni. Érdemes ki is próbálni.
Olyan táblázatokat érdemes készíteni, ahol a tartalom minden alkalommal biztosan ki fog férni a legkisebb képernyőre is.
Példa:
| kis | táblázat |
|---|---|
| reggel | 3 kanál |
| délben | 4 kanál |
Ez a táblázat mobiltelefonon is kifér egy oldalra.
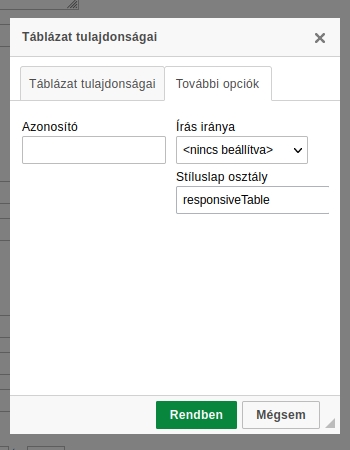
Ha a táblázat nagy, akkor a "Táblázat tulajdnoságai'" > "További opciók" > "Stíluslap Osztály" mezőbe beírva a 'responsiveTable' szót, egy reszponzív táblát kapunk. (Fontos, hogy a Táblázat tulajdonságainál a szélesség értéke üres legyen, valamint szintén itt, a "Fejlécek"-nél az "Első sor" legyen kiválasztva!)

A reszponzív tábla a mi fejlesztésünk. Mobil nézetben elforgatja a táblázatot függőleges nézetre. Egy sor egy cella értéke lesz, de bal oldalra odaírja a fejléc tartalmát, így a tartalom értelmezhető marad.
Alternatíva a táblázatokra
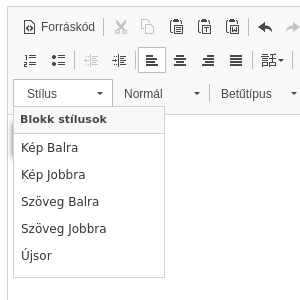
Ha arra van szükség, hogy például egy kép mellé szöveget illesszünk, vagy két hasábban jelenítsünk meg szöveget, akkor erre a megoldás a "Stílus" választóból 3 elem kiválasztása. Például: Kép balra, Szöveg jobbra, Újsor.

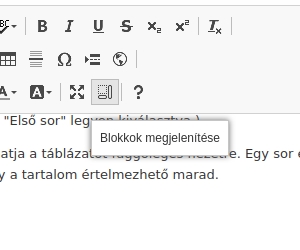
A "Blokkok megjelenítése" segít a szerkesztésben. Könnyebb beazonosítani, hogy pontosan mi hová kerül, azonban itt a szövegszerkesztőben a blokkok egymás alatt lesznek. Csak a honlapon lesz látható a kéthasábos elrendezés.

A végeredmény:

Amit ne használj
Betűtípus, betűszín, háttérszín.
Ezekkel az a gond, hogy egyrészt megtörik a honlap sablon egységességét, másrészt nem lehet megmondani, hogy a látogató gépén van-e telepítve a kiválasztott betűkészlet. Hiába választunk betűkészletet, az csak akkor működik, ha a látogató gépén is van olyan betűkészlet. Például a szokásos Microsoft betűkészletek általában nincsenek telepítve a mobiltelefonokra, vagy Mac gépekre.
Speciális karakterek beillesztése.
A speciális karakterekkel is az a probléma, hogy nem garantálható a megjelenésük a látogató gépén.
Máshonnan kijelölt szöveg beillesztése
Kényelmes megoldásnak tűnik egy nagyobb szöveget kijelölni irodai szövegszerkesztőben, vagy pdf dokumentumban majd beilleszteni a weblap szövegszerkesztőjébe. Próbálkoztunk vele sokszor, nekünk is kényelmesebb lenne, de sajnos nem működik. Illetve működik, a beillesztés megtörténik, de az eredmény nagyon zavaros lesz.
Négyféle képen lehet szöveget beilleszteni a szövegszerkesztőbe.
- Ctrl-C, Ctrl-V, mint bármilyen programban (nem ajánlott)
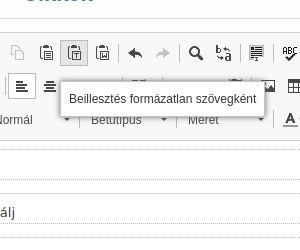
- Beillesztés ikon (nem ajánlott)
- Beillesztés szövegként (mindig ezt kellene használni)
- Beillesztés Word-ből (nem ajánlott)

Mindhárom nem ajánlott esetben a szövegbe belekerül rengeteg formázás, aminek a mérete gyakran jóval nagyobb, mint maga a tartalom. Ezt a Google bünteti, hátrébb sorolja a keresőben. Ezen kívül természetesen nem úgy fog kinézni, mit az eredeti dokumentum.
Az egyetlen megoldás, ami sajnos időnként elég fáradtságos, hogy szövegként kell beilleszteni a tartalmat, és utána megszerkeszteni. Szövegként beillesztve csak a "Betűk" kerülnek át.
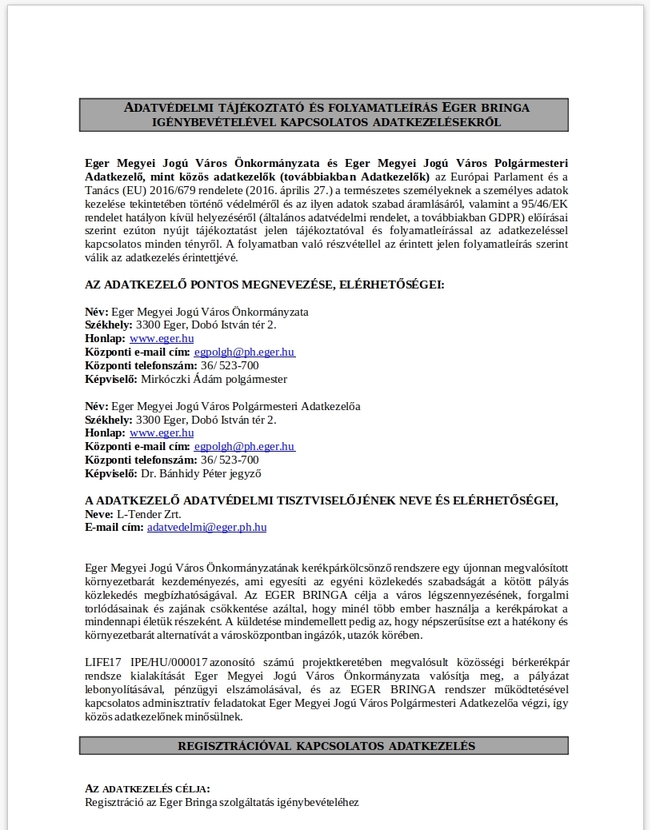
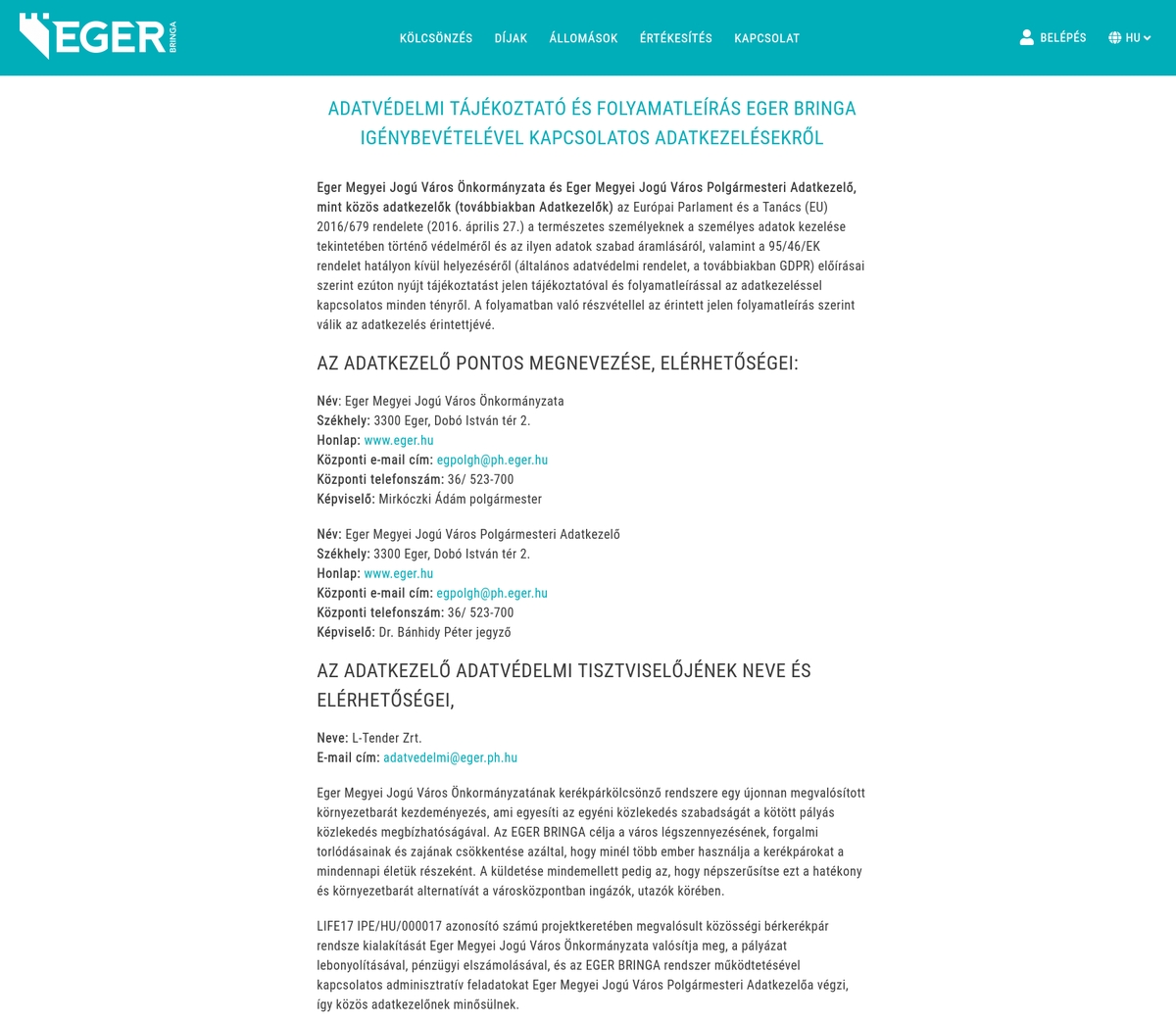
Egy ilyen dokumentumnál, mint például ez az Adatvédelmi Tájékoztató, Két címsor (Fejléc 2, Fejléc 3) és néhány üres sor használatával elvégezhető a formázás, és a tartalom jól olvasható, harmonizál a honlap többi részével.
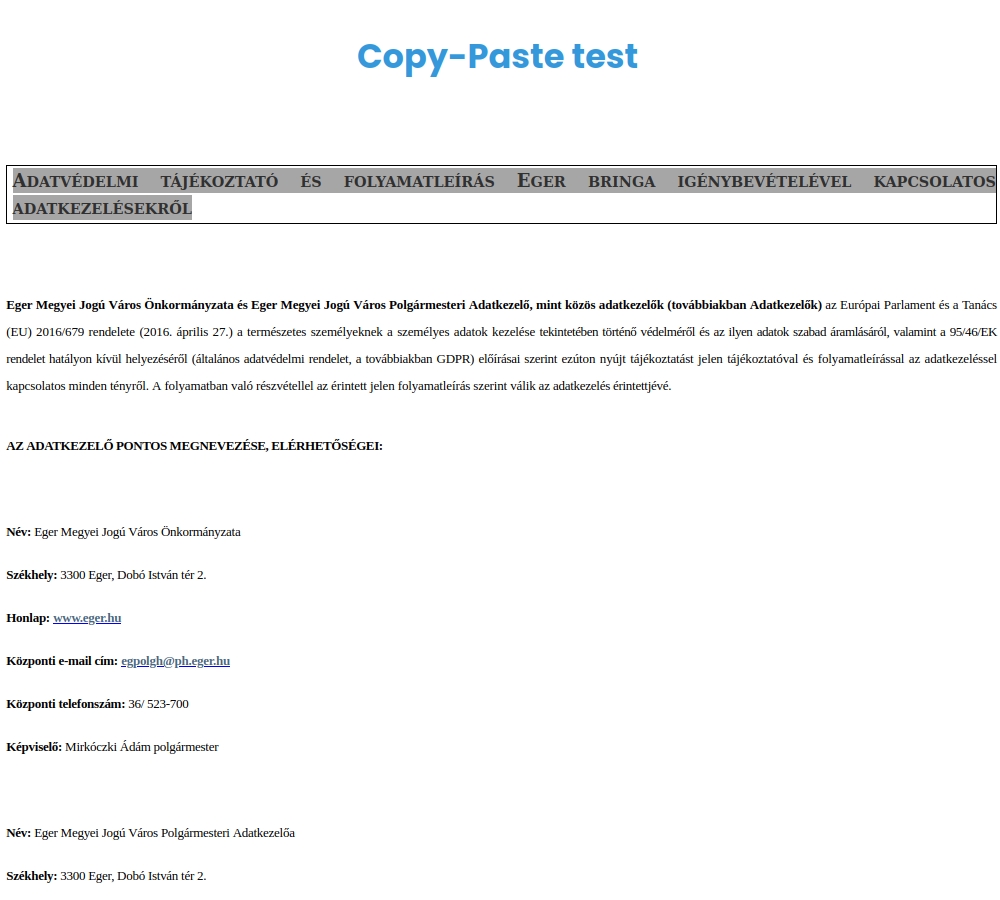
Az alábbi három képen látható a folyamat.

Eredeti Word dokumentum

Gyorsan, de nem szépen beillesztett tartalom

Formázás nélkül beillesztett tartalom, majd formázás egyszerű elemekkel. Címsorok, hivatkozások.
+1 tipp:
Ha azt szeretnéd, hogy a szöveged ne törjön meg szóközöknél, akkor egy nem törő szóköz kell (nem túl erős fordítás, az angol non braking space). A nem törő szóközt így lehet beírni:
Például az Egy Csillió Forintot így kell beírni egy szűk táblázatba
| Szolgáltatás | Szolgáltatás díja |
|---|---|
| Kis Tanácsadás | 1 000 000 000 000 000 Ft |
| Nagy Tanácsadás | 1 000 000 000 000 000 Ft |
Amikor kicsi a hely, az első sorban lévő normál szóközöket tördeli a böngésző, a második sorban lévő szóközöket pedig nem.