Abban segít, hogy mire figyelj, mit követelj meg a fejlesztődtől. Kicsit értsél hozzá, ne tudjanak azonnal átnézni rajtad!
A cikk megírására egy árajánlat inspirált, amit néhány napja készítettem. A megrendelőnk több kiskereskedelmi üzlettel rendelkezik és ezek közül kettőnek van honlapja. Az egyik Webtoday rendszerű, tavaly készült el, a másik Wordpress alapú. A feladat a cég arculatának egységesítése lesz.
Nem a Wordpress-t akarom negatív fényben feltüntetni, nem az tehet arról, hogy ez az oldal olyan amilyen. Abban is meg lehetne jól csinálni, csak nem szokták. Legalábbis én még nem láttam ilyet.
Minden ajánlatot egy állapotfelméréssel kezdünk és az alapján teszünk javaslatot arra, amit szerintünk meg kellene tenni, hogy az oldal jobban használható legyen, jobban szerepeljen a keresési találatok között, végső soron több látogatót, több bevételt hozzon a tulajdonosa részére.
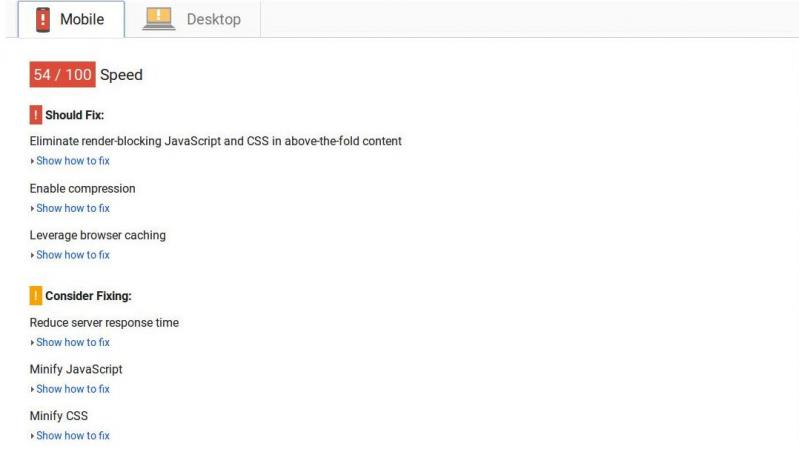
A Wordpress-es oldal látszólag jól néz ki. Még mobilbarát is. A sebessége sem annyira rossz. Valamennyire ért hozzá, aki készítette. A meglepetés akkor ért, amikor megvizsgáltam, hogy a Google milyennek találja azt az oldalt.

Hát pirosnak látja.
Egyébként sok technikailag magas szintű honlap is elég rosszul szerepel a Google sebességi tesztjében. Ezalatt azt értem, hogy megvizsgálom az oldal felépítését, látom, hogy egyedi rendszer, szakmailag precíz, hasonlít a Webtoday oldalakhoz de, néhány dolgot nem csináltak meg. Még fél órát kellett volna vele foglalkozni a készítőnek és ott lenne a top-on, de az már valahogy nem fért bele. Megállnak ott, hogy kész van, szép, a megrendelő átvette.
Ezek alapján simán rá tudtam volna beszélni a megrendelőt, hogy rekonstruáljuk ezt a honlapot, de úgy érzem neki most nem erre van a legnagyobb szüksége. Azt javasoltam, hogy amíg biztonsági probléma nincs vele, hagyjuk meg jelenlegi állapotában.
Miért csinálja ezt a Google?
Ez egy új trend, egy-két éve kezdett terjedni szakmai körökben és a mobiltelefonok elterjedésével van szoros összefüggésben.
A Google célja, ahogyan a miénk is egy jobb Internet. HASZNOS TARTALOM a látogatónak, GYORSAN. Aki ezt adja előrébb kerül, aki nem, az hátrébb. A Sebesség, az oldal betöltési sebessége egy fontos és egyre fontosabb szempont a találatok rangsorolásánál. Akinek az oldala magasabb pontot ér el a sebességi teszten, előrébb kerül. Ennyire egyszerű.
Page Speed insights
Ez a Google sebességi tesztelőeszköze. Mindenki számára elérhető, mindenkinek ott van két kattintásra. Feltételezem, hogy ha a cikket olvasod, akkor van honlapod, használod a Google Webmester eszközöket (Search Console) és nézegeted hányszor jelenik meg az oldalad a keresőben, hányan kattintanak rá.
A Főmenü/Egyéb Források/Page Speed Insights linken éred el, vagy itt felül az alcímre kattintva.
Könnyű megnyitni, beleírod az oldalad elérhetőségét, és nézed az eredményt.
A Google háromféle színnel minősít és pontoz is.
- Piros: legrosszabb, mindenképpen javítást igényel.
- Sárga: elmegy kategória.
- Zöld: A legjobb oldalak. 80-85 pont felett adja meg. Ilyenből keveset fogsz találni.
Ezen kívül 1-100-ig számmal is értékel. 60-65 pont körüli érték az ami mondjuk elmegy. Ez valószínűleg sárga színű lesz.
80 pont felett valószínűleg az Internet 3%-a fog szerepelni (nem én találtam ki, egy szakcikkben olvastam)
Ha piros vagy 65 alatt van akkor nagyon ajánlott valamit változtatni.
Nincs egyértelmű összefüggés a színek és a pontszámok között. Láttam már 68-as oldalt pirossal és 45-öst sárgával.
Megjegyzés: Elég sokat használjuk a Page Speed Insight-ot, és nem minden esetben adja ugyanazt az eredményt. Néha kicsit billeg, akár két percen belül is. Feltételezem, hogy komoly intelligencia van a háttérben, és a vonal pillanatnyi sebessége is befolyásolja. Időnként pedig olyanokat ír ki, hogy elmosolyodom. Például a két tized másodperces oldalbetöltési időre javasolja, hogy gyorsítsunk rajta.
Ez idáig egyszerű volt, megvan a diagnózis, de mit nézzek rajta?
Elsősorban a mobilt. Ami mobilon jó, az inkább elmegy asztali gépen is, fordítva viszont nem és a mobil találatoknál nagyobb súlya van a sebességnek. Igazából most jön a neheze. Megérteni, hogy mit akar a Google.
User Experience
Ez a mobilos oldalon van alul. Ezzel kezdem mert talán ez a legfontosabb. Ha ennek az értéke 90 alatt van, akkor mindenképpen tenni kell valamit. Itt a mobilos kezelhetőséggel kapcsolatos problémák szoktak felmerülni. Túl kicsik a sorközök, túl közel vannak a menük, gombok egymáshoz. Viszonylag könnyű a javítása. Ez mindenképpen legyen rendben.
#1 súlyos téma: Minify JavaScript, Minify CSS
Ez eléggé szakmai dolog. Oldalletöltés során az oldalon lévő szöveggel együtt letöltődik CSS és Javascript kód. Ezek szövegfájlok. Tele szóközzel, új sorral, megjegyzésekkel, minden olyannal amitől a fejlesztő ezt értelmezni, olvasni tudja. Remélhetőleg később, évek múlva is. Ez viszont nagyjából kétszeresére növeli a fájl méretét. A gépnek nem kell a szóköz, a megjegyzés, az olvashatóság. A gépnek csak a szöveg, a kód kell. Ha gyorsan akarjuk a látogatót kiszolgálni, akkor a felesleges dolgokat ki kell venni a tartalomból.
Arra gondolj, amikor a szelektív hulladékot szállító teherautó üres palackokat szállít és nincsenek összelapítva. A napi teljesítménye a harmadára esik. Itt is ugyanez történik. Szóköz, tabulátor, új sor karaktereket szállítunk amire nincs szükség. 20Gbit-es vonalon mindegy de mobilon már nem.

Kép forrása: http://www.polychem-usa.com
Ha az oldaladra ezt írja ki a Google, akkor mond meg a fejlesztőnek, hogy tömörítse a Js-t és a Css-t. Ha nem tudja miről van szó, mondd meg neki: YUI compressor. Ez az a program ami megcsinálja.
#2 súlyos téma: Eliminate render-blocking JavaScript and CSS in above-the-fold content
Ez egy nagyon komoly probléma, mert nincs rá teljesen egységes jó megoldás. Egy napig kerestem, kikötöttem valaminél, a Google elfogadta, még teszteljük. Valószínűleg egy új böngésző generáció fogja megoldani véglegesen valamikor. Nagyon szakmai dolog, itt megkísérlem megmagyarázni a lényegét.
Mi lehet az a hajtás feletti tartalom (above-the-fold-content)?
Régen az újságokat félbehajtották és a fő cikk látszódott felül. Ez a hajtás feletti tartalom. Az Interneten pedig a honlapnak az a része ami a képernyőn letöltődéskor látszik, kifér. Ami betöltéskor nem látszik (görgetni kell, hogy látszódjon) az a hajtás alatti tartalom.
Ezzel a mondattal azt kéri a Google, hogy ne legyenek a honlap látszódó részében blokkoló CSS és JS kódrészletek.
Sokat kísérleteztem vele, nem megyek részletekbe, abszolút nem érdekli a Google-t, hogy hol vannak a blokkoló elemek. Nem számít neki a hajtás feletti vagy alatti rész, nem jól látja, nem lehet jó helyre tenni. Ki kell hagyni belőle, akkor nyugszik meg de úgy meg nem lehet weboldalt készíteni, legalábbis a hagyományos értelemben nem.
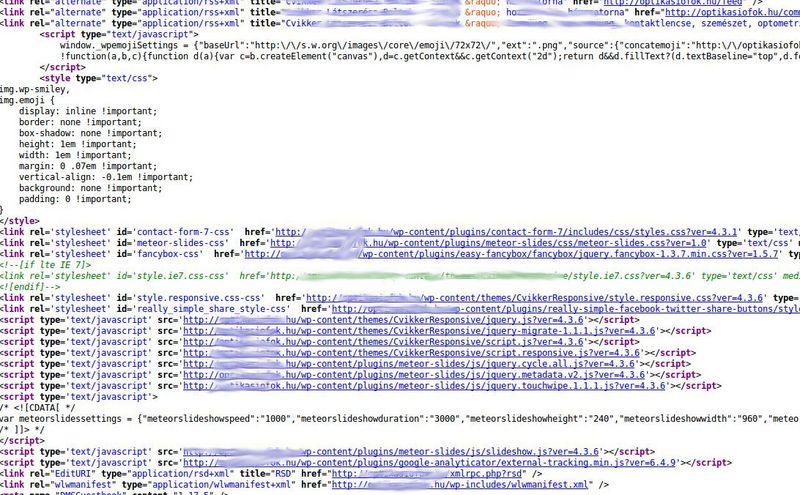
Itt egy tipikus Wordpress oldal. (Hozhatnék más példákat is sajnos ezresével de ezt mindenki ismeri)
Ahhoz, hogy értsük miről van szó, meg kell nézni az oldal forrását. Ez általában a CTRL-U gombokkal érhető el vagy jobb egérgomb és oldal forrása.
Itt egy nem a Google kedve szerint felépített oldal felső része (teteje) látható.

Az összes script és link sor egy-egy blokkoló elem. Az összes letölthető ingyenes és sajnos a fizetős sablon is tele van ilyenekkel. Van ahol több mint harminc és egész nagy méretűek. A blokkoló elem azt jelenti, hogy egy betűt nem tud megjeleníteni a böngésző amíg ezeket be nem töltötte.
Erre nagyon ugrik, amíg ezek ott vannak, addig nem kapsz jó pontokat.
Nem is egyszerű kivenni. Nem láttam még olyan ingyenesen letölthető sablont, amelyik ne így nézne ki.
Amire figyelj (két dolog van):
link rel="stylesheet"
kezdetű sor egyáltalán ne legyen benne. Legrosszabb esetben egy-kettő, de meg lehet oldani nélküle. Ebben a példában itt legalább 5 van.
script type="text/javascript"
kezdetű sor maximum 3 legyen az egész oldalon és ez a legalján legyen semmiképpen ne az oldal tetején.
Itt egy jól felépített oldal teteje:
Nincs benne stylesheet, style van helyette. Nem kívülről tölti be, már benne van.

Átlátható? Nem
Tetszik? Nem
Így kell egy oldalnak kinéznie? Szerintem nem feltétlenül
Így kérte a Google két évvel ezelőtt? Nem
Büntette az oldala a Google két évvel ezelőtt, ha ilyen volt benne? Igen
Azt tanultuk, hogy így kell egy oldalnak kinéznie? Nem
Nekem sem igazán tetszik, de a Google most ezt kéri, erre ad pontot, ettől lesz gyors mobilon. Egyébként még asztali gépen is érezhetően gyorsabb lesz.
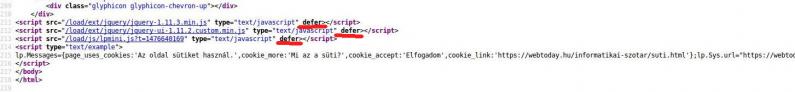
Így kell kinézni az oldal aljának:

Figyeld meg, hogy a három Javascript után már szinte nincs semmi. Ott vannak a body és html záró tagok ami az oldal végét jelenti.
Figyelj a "defer" kulcsszóra. Ez legyen benne, ettől fogadja el a Google. A saját oldaladon azonban ne írd át, mert nem biztos, hogy működni fog utána! Kérd meg a fejlesztődet!
Optimize images
A képek mérete akkora legyen, mint amekkorának látszik az oldalon. Nagyobb képeket nem érdemes feltölteni, mert csak lassítja az oldalt. Ez szinte minden honlapon probléma lesz, de nincs akkora súlya.
Ha ezek így rendben vannak, akkor nagy baj nem lehet az oldalad betöltési sebességével.
Ha nem értetted teljesen miről van szó:
1. Nézd meg az oldaladat a Page Speed Insights-ban
2. Ha az eredmény mobilon 65-70 alatt van, vagy ha piros, akkor kérd meg a fejlesztődet, hogy tornázza fel legalább 65-re és legyen sárga!
Végezetül néhány általunk készített oldal Page Speed eredménye
















Természetesen nekünk is van házi feladatunk. Van egy-két 84-es sárga, és további beállításokkal még lehet javítani a többin is. Valószínűleg a 100/100 elérhetetlen de a példákból is látszik, hogy megközelíthető. Ezeket a módosításokat folyamatosan végezzük és minden megrendelőnk azonnal automatikusan megkapja.
Az oldal betöltési idejével 2015-ben kezdtünk foglalkozni, ennek a cikknek a hatására.
Köszönjük megtisztelő figyelmedet!
Zakar Viktor
Webtoday Kft
+36 30 984 1520